Google Sites: es una aplicación gratuita de Google que permite crrear una pagina web de forma sencilla como editar un documento. Con Google Sites los usuarios pueden reunir en un único lugar y de una forma rápida información variada. Además, permite compartir información con facilidad.
Acceso y uso de Google Sites:
Para acceder a Google Sites lo primero que debemos de hacer es crear una cuenta de Gmail y pinchar en "crear una cuenta".
En la imagen, podéis observar una flecha, clicar ahí para registraros y a continuación, seguir los pasos que os indica el siguiente tutorial.
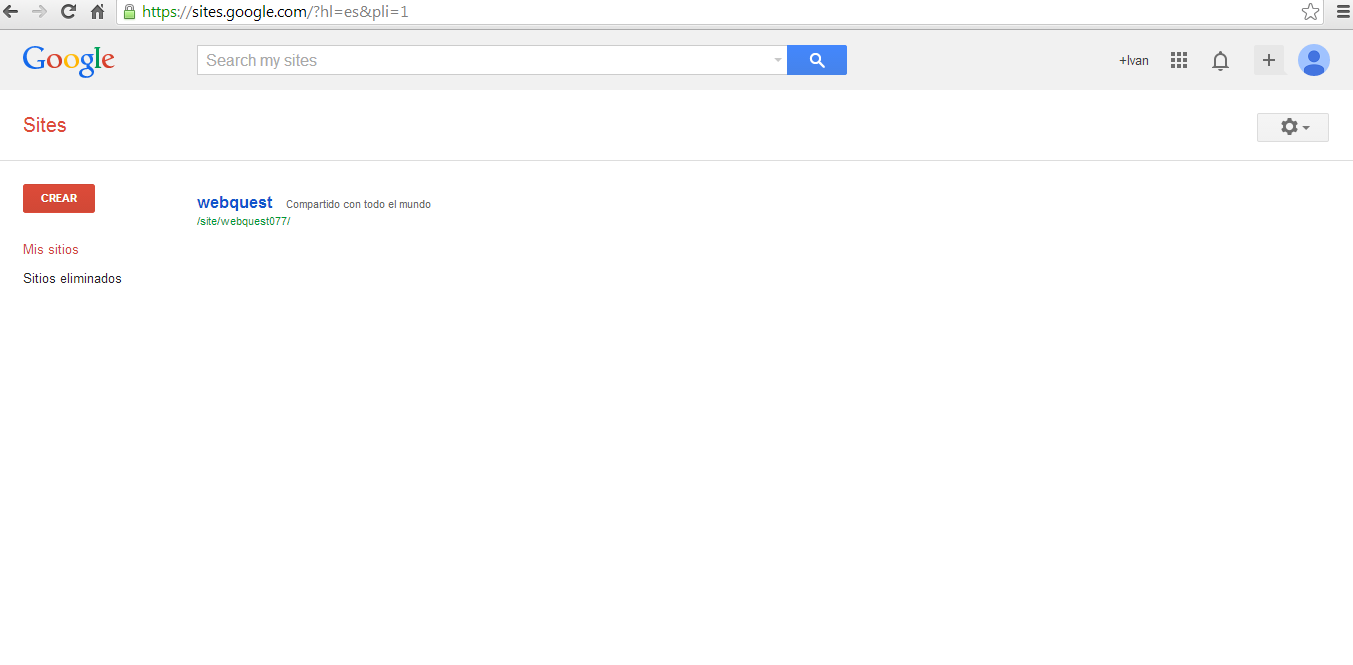
Una vez que tenemos la cuenta Gmail, y hemos entrado con ella a Google Sites nos encontraríamos ante la siguiente página:
En esta imagen, podemos observar como yo al ya tener alguna webquest hecha sale ahí, si no tuviera ninguna saldría en blanco.
Para realizar una página web, tenemos que pinchar en CREAR arriba a la izquierda, podemos verlo en la siguiente imagen:
Una vez hayamos clicado en CREAR, deberemos de seleccionar una plantilla la que queramos, pero es recomendable escoger la plantilla en blanco para evitar cualquier problema en referente a que se te descuadren las lineas, el texto es mas grande, etcétera.
A continuación poner un nombre del sitio, es decir, esto es el nombre de la pagina web que nosotros queremos darle (el que queramos). Al poner el nombre del sitio, inmediatamente se pone también el mismo nombre en la ubicación del sitio (marcado en la imagen anterior con una flecha roja).
Si la ubicación del sitio esta ocupada “se queja” tienes que ir añadiendo números o mas letras hasta que un nombre este disponible ( por ejemplo: webquest077) y por ultimo poner el codigo que aparece y darle a crear sitio.
Para comenzar a crear nuestra página web, tenemos que darle a editar (lápiz pequeñito que aparece arriba a la derecha como podemos ver en la siguiente imagen).
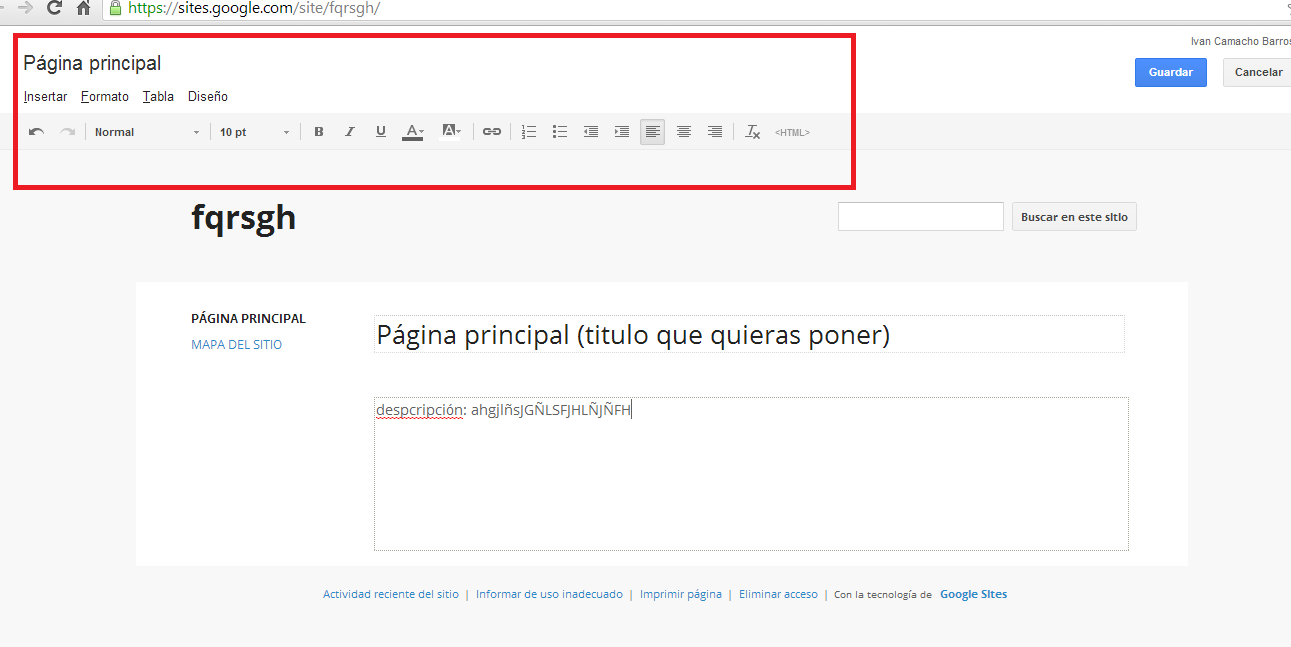
Una vez le hemos dado al lápiz podemos ir realizando paginas principales, una webquest tiene que tener: presentación, con su introducción, proceso, tarea y mapa del sitio.
Donde pone pagina principal, poner lo que
quieras por ejemplo: titulo de la pagina web, y luego la descripción, como podemos observar a continuación:
En el
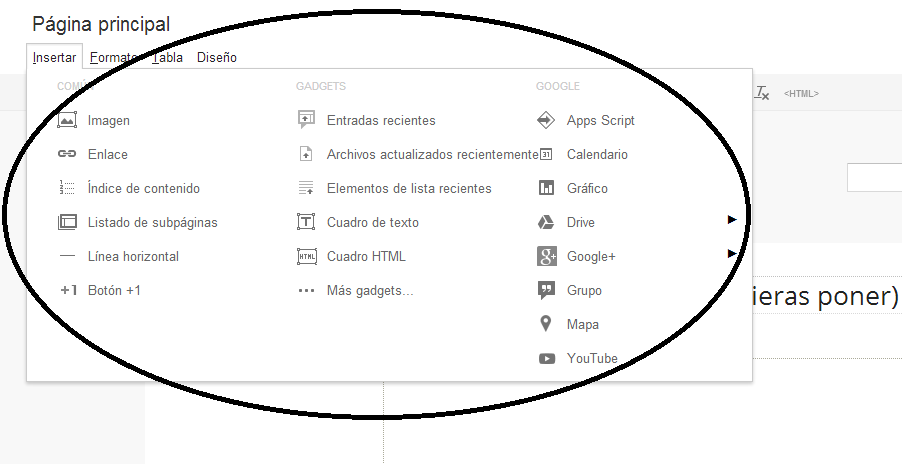
panel de arriba, la opción de "INSERTAR" sirve para varias cosas como podemos ver en la imagen:
Tenemos la opción de insertar una imagen, la cual, una vez insertada
debajo de la foto podemos desplazarla, hacerla mas pequeña, mas grande, etcétera.
Podemos darle a insertar enlace, y podemos
enlazar una página con otra, para que por ejemplo de la página principal
podamos ir a otra página nuestra, la siguiente por ejemplo.
Tenemos la posibilidad de añadir entradas
recientes y de añadir un vídeo de youtube, pero aquí para añadir un vídeo tenemos
que buscar primero el vídeo y luego ya copias y pegas el URL. Después hay que darle a guardar para que se vea el vídeo de youtube.
Otra opción es la de insertar un mapa o localización.
Igual que en blogger podemos añadir una presentación de slideshare, tienes que entrar, escoger la presentación, y al lado del vídeo pone “share” y le das a embed
que es insertar, y marcas la opción de: Generate embed code for https site.
Te vas a Google Sites, le das a HTML a la derecha y bajas todas esas letras, abajo del todo pegas lo que copiaste y pondra GOOGLE GADGET y tienes que darle a guardar para poder verlo.´
Por otro lado, tenemos la opción de "FORMATO". En esta opción puedes poner el titulo, subtitulo, opción de ver...
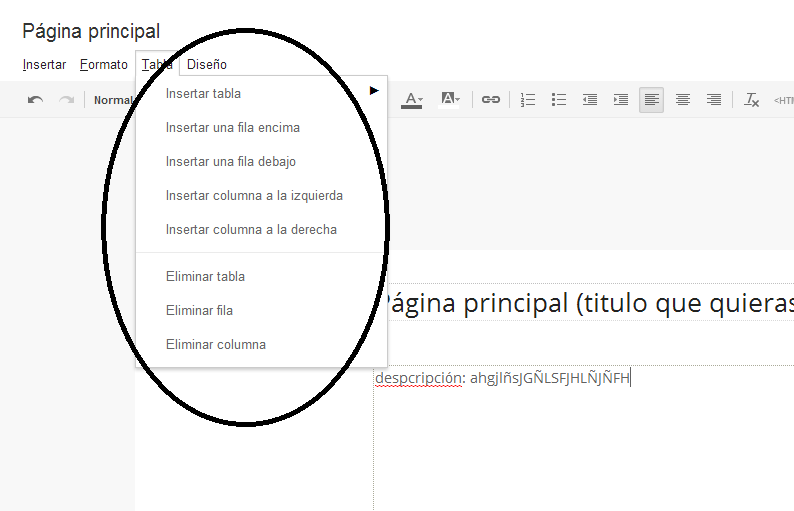
En la opción de "TABLA" le das a inserta tabla y
arrastrando con el raton seleccionas las files y columnes que quieres
(dimension de la tabla) y le das a añadir. (por ejemplo tabla de 7 por 7).
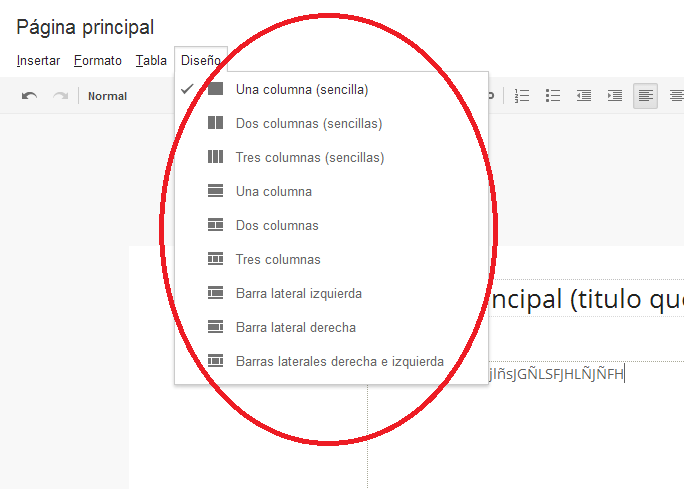
Mas opciones: la de "DISEÑO": podemos dividir
el texto en diversas columnas, por ejemplo en dos columnas, en tres... que sirve por si tu por ejemplo quieres
tener una columna de texto y otra de imágenes
aunque puedes tener una tercera
para vídeos.
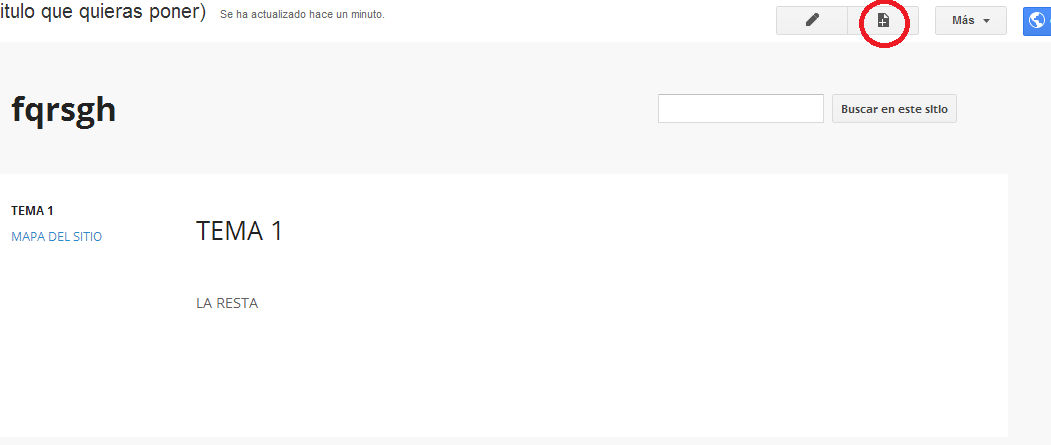
Por otro lado, hay que destacar que tenemos la opción de que dentro de un tema metamos otro subtema; para ello lo que tendriamos que hacer es por ejemplo pinchar dentro del TEMA 1 como podemos ver en la imagen a la opción de arriba a la derecha "pagina nueva" redondeado en rojo.
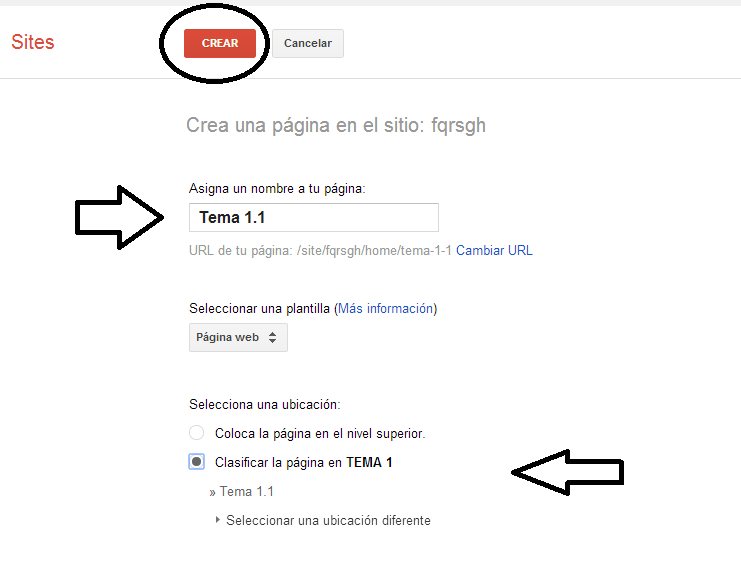
Una vez le damos ahí, tienes que poner titulo por ejemplo tema 1.1 y abajo se debe de marcar la opción de: "Clasificar la página en Tema 1" y ya darle a crear, como podemos ver en la imagen que viene a continuación.
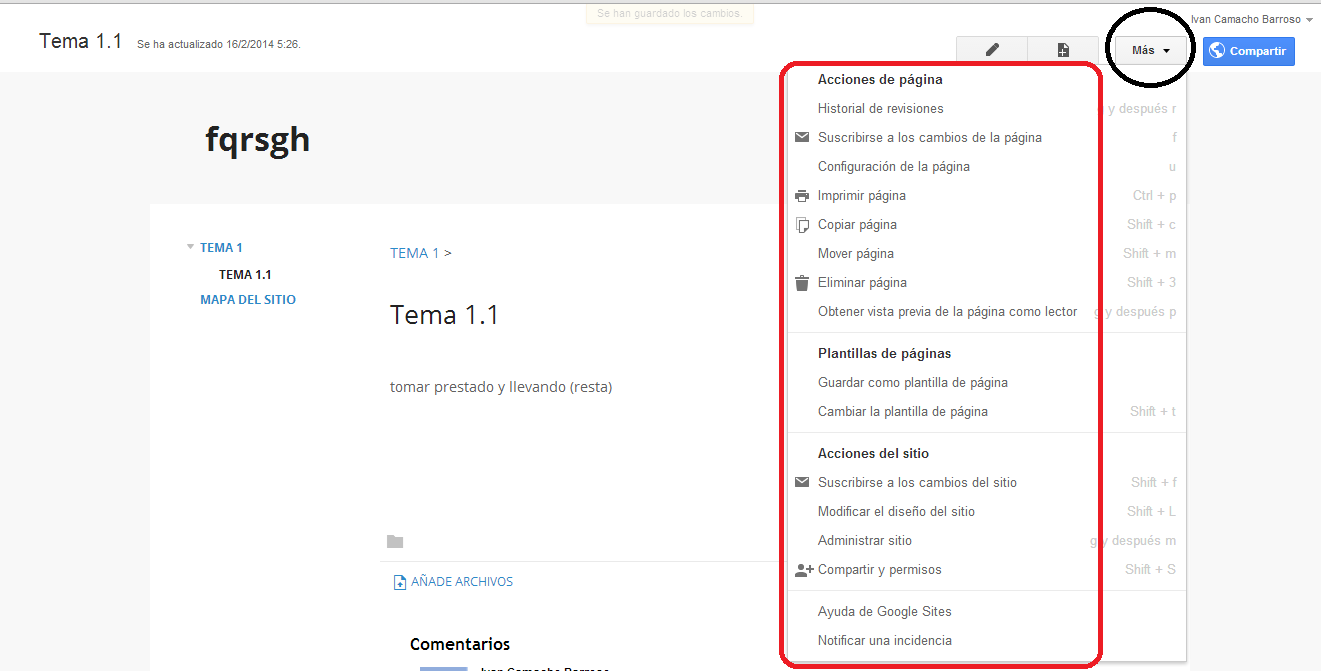
Por último tenemos una opción importante que es la de "MAS" arriba a la derecha
Una vez que pinchamos en "MAS" aparecen una serie de opciones importantes, las más destacadas las explicaremos a continuación:
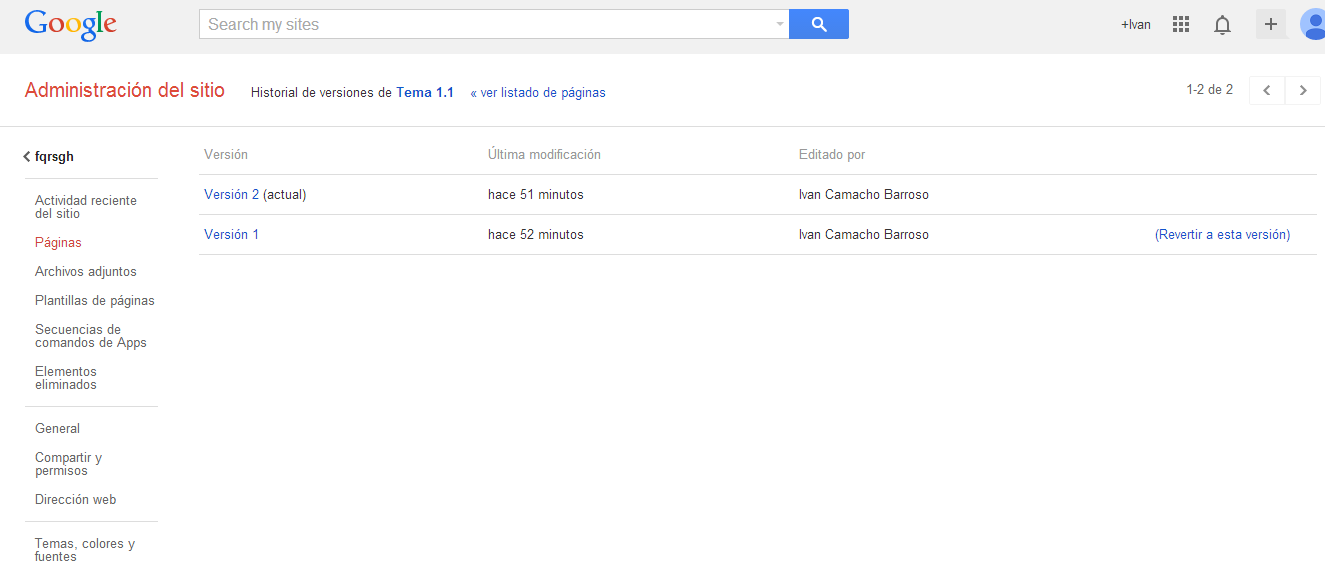
1) Historial de revisiones para ver quien
ha revisado cada una de las páginas y cuando se han revisado como en Google Drive. Otra cosa en común con esta es el botón de compartir que tiene los mismos
puntos, se realiza todo igual.
2) Configuración de la página que permite la
posibilidad de que nosotros subamos artículos a la página web (archivos
adjuntos o enlaces) y que el alumno pueda bajárselos otra vez.
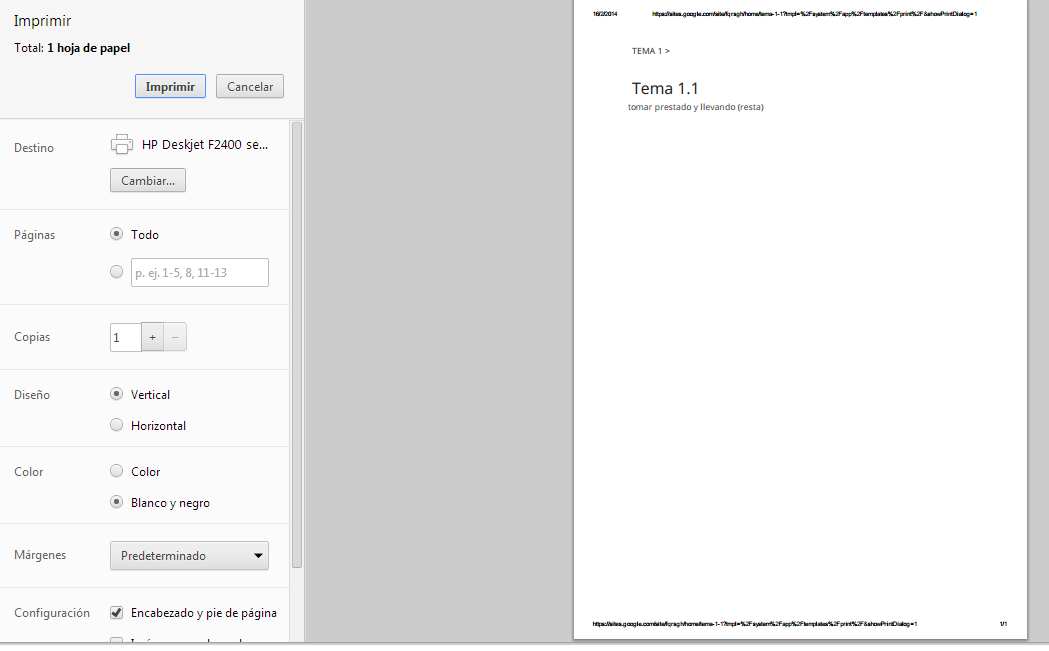
3) Imprimir la pagina: no tienes porque imprimir todo puedes seleccionar la página exacta que quieres imprimir.
5) Eliminar página, pero para ello te tienes
que meter dentro de la pagina que quieres eliminar y ya le das a mas y eliminar página. (se te borra aquella página en la cual te encuentres, en la que estés).
6) Obtener vista previa en la página como
lector: nos permite obtener una imagen previa de como se va a quedar nuestra
pagina web como en blogger.
Los puntos anteriores eran "Acciones de página", por otro lado, tenemos la zona de "Plantillas de página" donde tenemos 2 opciones :
Los puntos anteriores eran "Acciones de página", por otro lado, tenemos la zona de "Plantillas de página" donde tenemos 2 opciones :
- GUARDAR como plantilla de página: te permite cuando creas una página web característica la puedes guardar como una plantilla y en vez de tener que hacer de nuevo la plantilla puedes guardar esa plantilla para no tener que hacerla, es decir, utilizas la plantilla ya hecha y no tienes que volver a hacer lo mismo.
- CAMBIAR la plantilla de la página, puedes seleccionar una plantilla nueva y dentro de mas información podemos observar una guía de los diferentes tipos de páginas (pantallazo).
Otro apartado es el de "Acciones del sitio" (acciones que se pueden realizar sobre el sitio que es una pagina web) donde hay que destacar:
Modificar el diseño del sitio: sirve para cambiar el diseño, por ejemplo: si le das a "navegación horizontal", las pestañas en vez de aparecer en el lado izquierdo de la página aparecerán arriba en la parte superior. (flecha roja en la imagen).
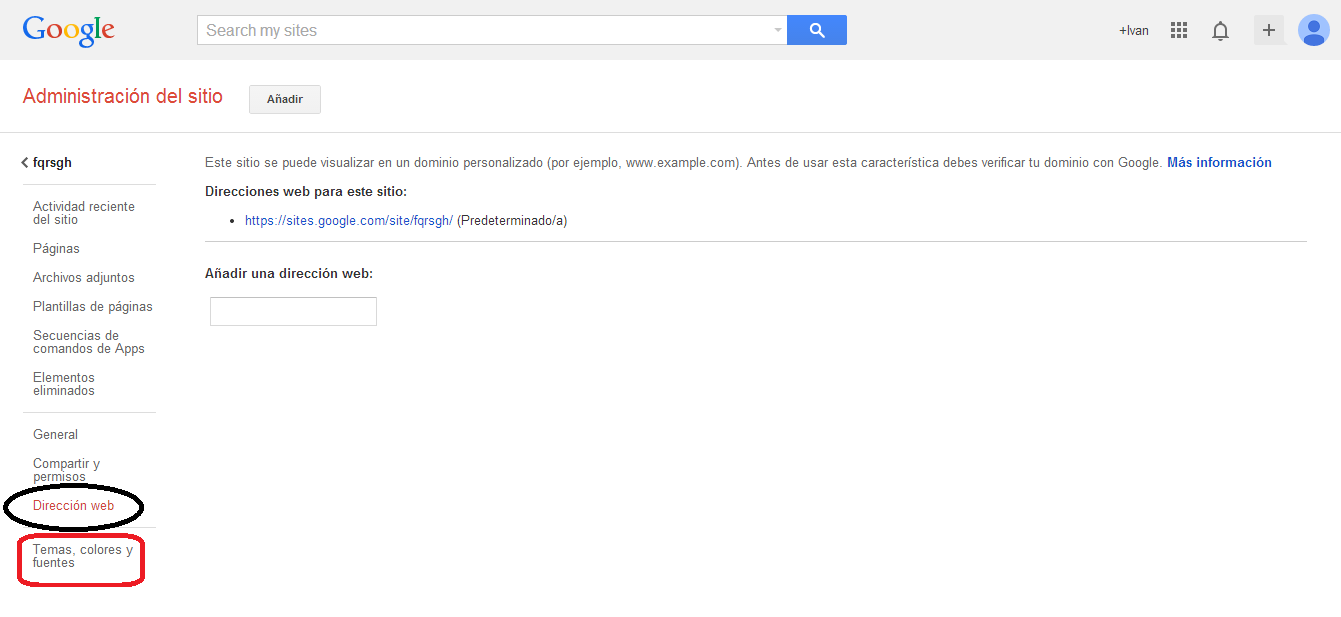
Administrar sitio: podemos cambiar la pagina de inicio, donde queremos que el usuario llegue cuando se meta en nuestra pagina.Dentro de administración del sitio tenemos:
- Dirección web: lo podemos encontrar a la izquierda como podemos ver en la imagen y sirve para poder cambiar la dirección web de nuestra pagina.
- Tema colores y Fuentes: color de la plantilla, fondo, texto, cabecera del sitio, podemos tener la imagen de fondo y dentro de la cabecera otra imagen, etcétera ya que esta opción permite lo mismo que en blogger dándole siempre a Guardar.
*NOTA: Por último, decir que en Google Sites, como en blogger, también se pueden añadir presentaciones de "slideshare" y vídeos de vimeo no solo de youtube.
Para añadir una presentación de slideshare, entras, escoges presentación, y al lado del vídeo pone “share” y le das a embed que es insertar, y marcas la opcion de: Generate embed code for https site, y copias el enlace que aparecerá arriba en un recuadro.
Después, te vas a Google Sites, le das a HTML (a la derecha) y debajo de todas esas letras lo pegas, le das a actualizar y pondrá que esta puesto pondrá como GOOGLE GADGET, para ver si se ve bien tienes que darle a guardar.
Webquest: Investigación mediante Internet from Educ@conTIC on Vimeo.
Por otro lado, mostrar el enlace de una webquest que tuve que hacer, aunque faltan actividades, ya que son pocas para que los niños puedan aprender bien el tema del que trata.
Webquest El Tiempo





















No hay comentarios:
Publicar un comentario